Wir lieben Geschichten. Und diese Liebe ist tief in uns verwurzelt. In Zeiten vor dem Buchdruck waren erzählte Geschichten die einzige Möglichkeit, Geschehnisse wieder- und weiterzugeben. Und auch heute noch kann eine stärkere Aufmerksamkeit durch Geschichten erzielt werden.
Was das mit Ihrer Webseite zu tun hat? Davon möchten wir Ihnen gerne jetzt „erzählen“:
.gif?width=480&height=244&name=ezgif.com-optimize%20(1).gif)
Der User scrollt nicht gern! Oder doch...?
Früher hieß es, „der User scrollt nicht gern“. Durch Webtechnologien, wie z.B. das Parallax Scrolling, erhalten Webseiten jedoch nun eine ganz neue, spannende Aufmachung.
Zur Erklärung, beim Parallax Scrolling wird mit verschiedenen Ebenen gearbeitet, wobei sich die hinteren Ebenen langsamer bewegen als die vorderen. Dadurch wird auf 2D-Seiten eine Illusion der Tiefe geschaffen. Zwar schenken 80% der Nutzer weiterhin Ihre Aufmerksamkeit den Inhalten über dem Fold und nur rund 20% unterhalb* (Quelle: NNGroup), dies bedeutet jedoch nicht, dass Nutzer nicht scrollen, sondern dass die wichtigsten Inhalte nach wie vor im sichtbaren Bereich liegen sollten.
Der erste Inhalt, den der Nutzer sieht, muss ihn also so fesseln, dass er die Seite nicht sofort wieder verlässt. Genau hier setzt Parallax Scrolling ein. Dieser Effekt kann den Nutzer dazu animieren, sich die Seite komplett anzusehen. Denn wenn der Nutzer den Effekt bemerkt, möchte er meist wissen, welche Effekte er noch durch das Scrollen auslösen kann.
Und nun die Verbindung von Parallax zu Scrollytelling:
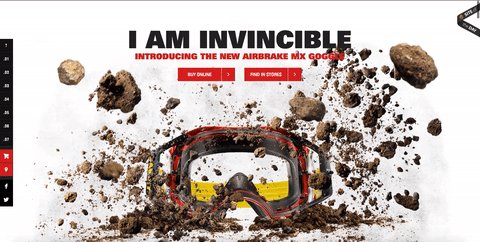
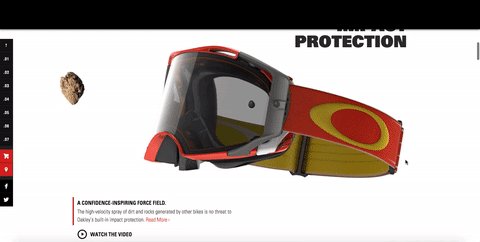
Durch bewegte Bilder und bewusste Animationen, die vom Nutzer durch Scrollen gesteuert werden können, entsteht eine lebendige Geschichte. Somit wandelt sich eine schwarz-auf-weiss-Webseite in eine lebendige, bunte, bewegte und spannende Bilder-Geschichte, die ich selber scrollen (und somit steuern!) kann. Und plötzlich fesselt mich das Making-Of eines Films genau so sehr wie der Aufbau einer Schutzbrille. Weshalb? lesen Sie weiter...
Aus der Kombination vom „Storytelling“ und „Scrollen“ ergibt sich dann der Designtrend „Scrollytelling“.
Unsere geschätzte Kollegin Julia Schiedermaier (HR) hat neulich hierzu eine sehr interessante Präsentation zum Thema Storytelling gehalten. Diese hatte Sie mit diesen, überaus passenden, Worten von Ken Kesey begonnen:
„To hell with facts! We need stories!”
Vorteile von Scrollytelling
Scrollytelling gehört noch zu einem relativ neuen Designtrend und kann für manche Nutzer noch etwas ungewohnt in der Bedienung sein. Aufgrund dessen sollte man vorsichtig bei der Umsetzung sein und die Wirkung auf seine Zielgruppe testen.
Erhöhung der Aufmerksamkeitsspanne
Wie beim persönlichen ersten Eindruck sind die ersten Sekunden die Wichtigsten. Wobei im echten Leben 4 - 7 Sekunden bei diesem Eindruck entscheidend sind, entscheidet der Nutzer innerhalb weniger Millisekunden ob er auf der Website verweilen wird oder abspringt.
Kein Wunder also, dass viele Landing-Pages relativ wenig Text enthalten!
Es ist ja schon schwer genug, die Aufmerksamkeit des Nutzers zu bekommen und zu halten. Also keinesfalls überfordern sondern lieber erst mal weiterleiten, damit wir seine Aufmerksamkeit nicht verlieren!
Doch genau dann folgt die nächste Hürde.
Der Nutzer soll sich nun auf der Folgeseite durch mehrere Unterseiten seine gewünschten Informationen selbst heraussuchen. Und hier wird der Unterschied zwischen Informationen und Geschichte relevant. Der Leser muss nicht selbst auf Entdeckungstour gehen, sondern wird von der Geschichte wie von selbst geleitet. Damit kann die Aufmerksamkeitsspanne des Nutzers ungemein verlängert werden. Eine gut erzählte Geschichte vermittelt nämlich ein großes Maß an Informationen mit relativ wenig Wörtern. In einem benutzerfreundlichen Format!
Chunking
Die Chunking Hypothese wurde 1956 von George A. Miller eingeführt. Diese beschäftigt sich mit dem Umfang der Kurzzeitgedächtnisspanne. Laut Miller beträgt diese Spanne 7 ± 2 Chunks, laut neusten Untersuchungen wird sogar von einer noch kleineren Anzahl von 3 bis 4 Chunks ausgegangen, wobei die Gedächtnisspanne zudem noch reizabhängig ist.
Als Beispiel und zur besseren Verständlichkeit, was „Chunks“ sind (Quelle: Wikipedia):
Folgende Zusammensetzung aus Buchstaben lässt nur schwer lernen: BYGROUPINGITEMSINTOUNITSWEREMEMBERBETTER. Um den Lernprozess zu erleichtern, zerlegen wir dieses Wortgeflecht in einzelne Chunks: BY GROUPING ITEMS INTO UNITS WE REMEMBER BETTER. Wir haben nun acht Chunks und sind in der Lage, uns diesen Satz bzw. das anfängliche Wortgeflecht besser einzuprägen.
Bedeutet, dass wir so viele Informationen am Stück nicht behalten können. Unterteilen wir diese jedoch in Teilbereiche, können sie leichter behalten und abgespeichert werden.
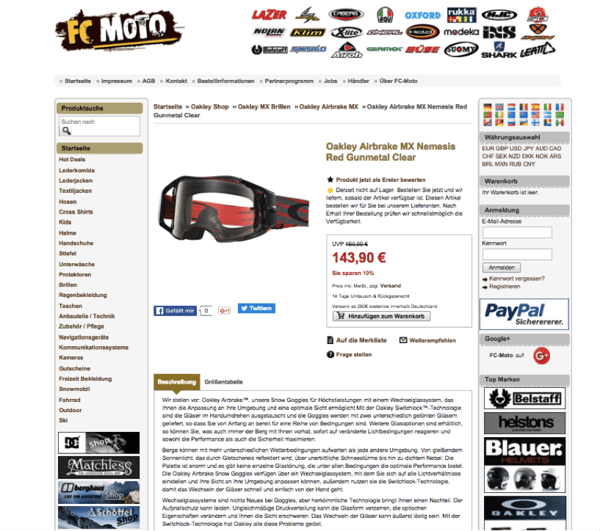
Schauen wir uns also mal eine übliche Produktseite an:

Die einzelnen Vorteile sind schwer zu erfassen und aufgrund dessen auch schwer zu behalten.
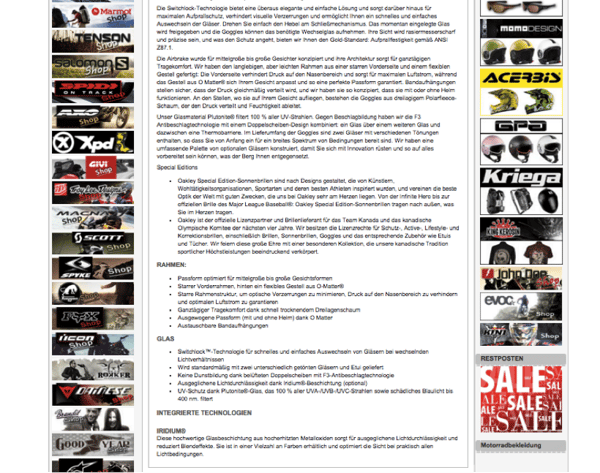
Übertragen wir das oben genannte Beispiel auf die Produktdetailseite, können die Vorteile und Eigenschaften dieses Produktes in einzelne Teilabschnitte unterteilt werden. So überfordern wir den potenziellen Käufer nicht, sondern servieren ihm Stück für Stück einen weiteren Vorteil.
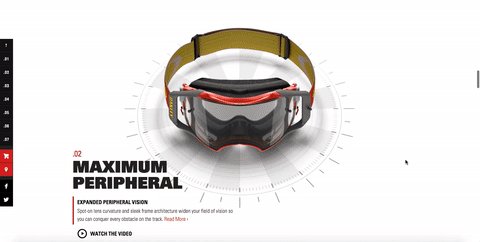
Und genau dies ist in diesem Beispiel geschehen. Lassen Sie diese Version auf sich wirken, Sie werden unverzüglich die Unterschiede erkennen.

Ja, es handelt sich hierbei um das selbe Produkt!
Ankerheuristik - der Anchoring-Effect
Ankerheuristik beschreibt eine kognitive Verzerrung, bei der eine spätere Entscheidung oder Beurteilung stark von den ersten Teilen der Information beeinflusst wird. Menschen werden von momentan vorhandenen Umgebungsinformationen beeinflusst, ohne dass ihnen dieser Einfluss bewusst ist.
Wie Ihnen dieser Effekt bei der Gestaltung Ihrer Webseiten hilft?
Bei den gewöhnlichen Produktseiten ist der Schwerpunkt klar erkennbar auf den Abschluss ausgelegt. Produktbild, Beschreibung, kurze Auflistung der Bullet-Points und dann der Call-to-Action für den Abschluss. Hier bleibt wenig Raum für eine Argumentationskette.
Bei den Scrollytelling-Webseiten haben wir jedoch Platz zu Beginn einen „Anker“ zu setzen und diesen innerhalb einer Geschichte oder eben der späteren Argumentationspunkte subtil immer weiter zu stärken und auszubauen.
Folglich muss der Nutzer sich nicht selbst begeistern durch zusammengefasste Produktbeschreibungen, er wird begeistert. Als Vorreiter hierzu eignen sich die Apple Produkte. Ganz nach dem Motto „Das ist die Zukunft. Und wir zeigen Ihnen, warum“.
Die technischen Features und weiteren Details werden ansehnlich „verpackt“, sodass Sie selbst merken, dass dort ja, bei dieser Leistungssteigerung, die Hardware von Morgen verbaut sein muss!
Spaßfaktor
Den Spaßfaktor darf man zusätzlich nicht außer Acht lassen. Ich selbst habe auf der Seite www.lifeofpimovie.com mehr Zeit verbracht, als ich dachte. Der Aufbau und die Umsetzung hat mich so sehr fasziniert, dass ich ein dauerhaftes Grinsen im Gesicht hatte. Und dabei habe ich den Film nicht einmal gesehen!
Gerade aufgrund dessen, dass dieses Design noch nicht alltäglich ist und wir uns nicht auf jeder Webseite damit beschäftigen können, ist es nach wie vor etwas Besonderes und regt zur Begeisterung an
UX Design von Scrollytelling
Mit dem neuen Scrollytelling stellt sich das UX Design auch neuen Herausforderungen. Wie ist es möglich, dem Nutzer die Argumente am besten mitzuteilen, zu visualisieren und animieren, ihm aber trotzdem das Gefühl zu geben die Kontrolle zu haben?
Hierzu haben sich schon recht schnell Standards bei der Gestaltung und Entwicklung von Scrollytelling-Seiten entwickelt, die wir Ihnen in den nächsten Punkten darlegen möchten.
Positionsanzeige und Navigation
Der Nutzer könnte aufgrund der ungewohnten Länge der Seiten schnell die Übersicht verlieren. Zudem könnte es sich als umständlich erweisen, wenn ein Nutzer sich für spezifische Informationen interessiert und nicht den kompletten Pfad durchscrollen möchte.
Damit dieses Problem nicht entsteht sollte die Seite in sinnvolle Abschnitte unterteilt und seitlich oder am oberen Seitenrand eine Navigation eingeführt werden, so dass der Nutzer eine Alternative zum Scrollen findet.
Ladeverhalten
Falls Sie sich die o.g. Webseiten einmal angeschaut haben werden Sie gleich bemerkt haben, dass eine Scrollytelling-Seite zunächst viel Content und sehr viele Bilder laden muss. Daher sollte man mit asynchronem Laden entgegenwirken. Der sichtbare Bereich sollte relativ schnell angezeigt werden um dem Nutzer bei großen Seiten zu zeigen, dass gerade noch Elemente geladen werden müssen, es dann aber „gleich los geht“.
Trotz allem sollte man sich merken: Wird die Seite zu groß und benötigt zu lange zum Laden, ist die Geschichte dahinter irrelevant. Der Nutzer wird abspringen.
Scrollverhalten
Grundsätzlich gibt es hier zwei verschiedene Ansätze. Im ersten Ansatz wird die Animation komplett über das Scrollen gesteuert (Scroll-driven Animation). Im zweiten Ansatz löst ein einziges Scrollen einen kompletten Seitenwechsel aus, bzw. leitet eine schrittweise automatisierte Animation ein (One-Step-Scroll / One-Page-Scroll).
- Scroll-driven Animation
Der Vorteil dieses Ansatzes ist, dass der Nutzer die Kontrolle über die Seite behält. Der Nutzer kann bestimmte Bereiche schneller überspringen, bzw. generell auf der Seite springen. Der Nachteil dieses Ansatzes ist, dass die Animationen nicht durchgängig flüssig ablaufen. Wenn der Nutzer mit dem Scrollen aufhört, bleibt die Animation ebenfalls stehen, auch wenn sich diese noch im Zwischenstatus befindet.
- One-Step-Scroll / One-Page-Scroll
Der Vorteil dieses Ansatzes ist, dass die Animation flüssig abläuft und die Intention der Animation nicht verloren geht. Der Inhalt wird an einem Stück abgespielt.
Der Nachteil dieses Ansatzes ist jedoch, dass der Nutzer ein wenig die Kontrolle verliert. Denn in der Zeit, in der die Animation läuft, kann der Nutzer nicht eingreifen und muss warten, bis die Animation abgelaufen ist. Somit dürfen die Animationssprünge nicht zu groß sein. Dem Nutzer sollte mit Markierungen der einzelnen Abschnitte eine Alternative geboten werden, um auch ohne zu scrollen navigieren zu können.
Fazit
Das Scrollytelling birgt Vorteile, man sollte jedoch die Erfüllung grundlegender Standards nicht außer Acht lassen und für das jeweilige Projekt die richtige Scroll-Verhaltensweise wählen.
Positiv kann sich das Scrollytelling auf die Conversionrate und die Kundenbindung auswirken. Gerade bei erklärungsbedürftigen Produkten ist es ein wunderbares Mittel, um der niedrigen Aufmerksamkeitsspanne der Nutzer entgegen zu wirken. Dadurch, dass Inhalte einfacher transportiert werden können, sind diese auch leichter verständlich. Zusätzlich kann der erzählende Effekt eine bessere User Experience bieten als gewöhnliche Websites. Ich persönlich kann mich nach wie vor dafür begeistern. Und ich bin schon gespannt, welche Ausmaße Scrollytelling noch annimmt.
"Kindern erzählt man Geschichten zum Einschlafen - Erwachsenen, damit sie aufwachen."
Jorge Bucay

Wenn Sie mehr zu Websites und Design wissen wollen, kontaktieren Sie uns.


